Kevin Marsh is a web developer from Toledo, OH with a focus on simplicity and usability, an eye for design, and insatiable curiosity.
As I was finishing up this refresh I decided to peek into archive.org and see what it looked like some time ago. It brought back a lot of memories! No such much the content (because, there isn’t much of it) but what was around it reminded me about the specifics of the tech which brought back more nostalgia than I expected.
I wonder if I should pull the content from those old posts and include here? (Of course, with some editing of those embarassing teenage ones…)
Some random things that stuck out:
2003
I registered kevinmarsh.com in January of the year I graudated high school.
2004
I don’t have any solid captures of the CSS (which is ironic, given it was the era when you bragged about your HTML and CSS validating…) but was using Movable Type and writing Markdown. 16 years ago.
Then (of course), MT was too much and I had to roll my own blog.
2006
The Georgia header and 11px Lucida Grande body copy layout emerges. I used this for a long time. I had a “moblog” on the sidebar, featuring photos I took on my Treo 650 that were automatically uploaded to Flickr. (It’s amazing those static.flickr.com links still work to this day, even after Flickr was acquired.)
It was running on TextPattern, hosted on TextDrive. Two blasts from the pasts. I was one of the original VC200 backers.
I eventually migrated to Mephisto and was hosting it on SliceHost. More blasts from the pasts (and more 11px Lucida Grande.) That was such an amazing period of learning and growth for me, especially related to Ruby and Rails.
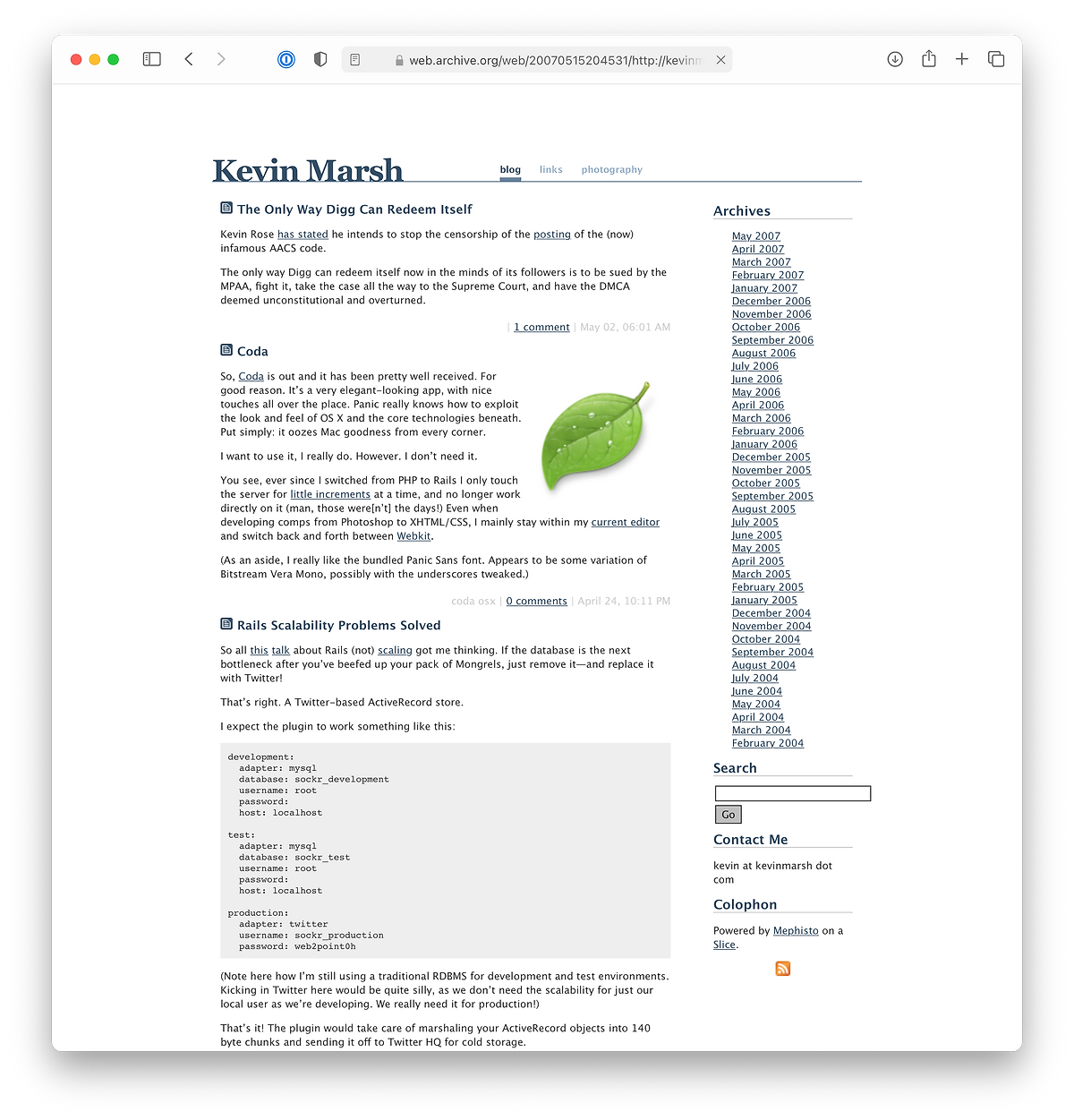
2007
I was being snarky about a tech CEO responding to censorship on their platform. Sound similar? (Although, @nat handled youtube-dl much better on GitHub.)

2009
I migrated from Mephisto to Jekyll, which was way ahead of its time as far as static sites go, way before it had a clever name.
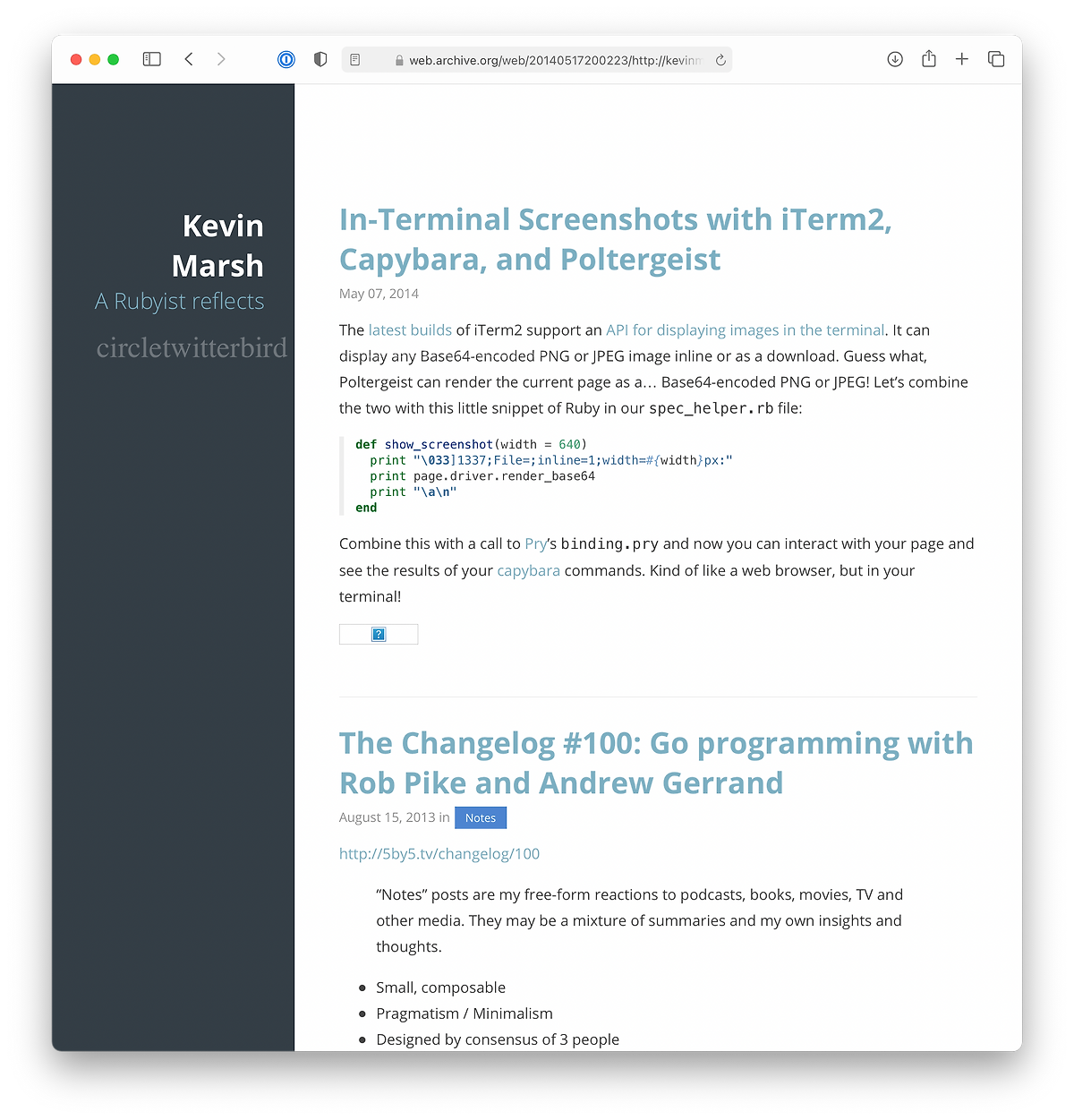
2014
Switched to the more-or-less current layout which was originaly implemented in Pure CSS.

2020
I noticed some weird scrolling issues with Pure CSS and wanted to try Tailwind CSS anyway so I undertook rewriting the CSS and freshening things up a bit:

There’s way more I want to do and way more I want to share, but this’ll be Good Enough™ for now.